Глупый IE или корректная вставка текста из Word
Уважаемые блоггеры!
Если Вы желаете, чтобы страницы вашего блога, без проблем, открывались всеми браузерами, текст из Microsoft Word в редакторе WordPress вставляйте правильно.
Недавно, мои друзья обратились ко мне с просьбой, разобраться с проблемой некорректного отображения главной страницы блога в IE.
Действительно интересная ситуация.
Главная страница блога нормально отображается в Firefox и Opera, но в IE отображается только верхняя часть, до текста верхнего поста. Причем, на следующий день, загрузив страницу все открылось без проблем. Тогда я подумал, что это ошибка в сети, или был глюк с хостингом. Но, сегодня данная проблема опять возникла, причем на нескольких блогах, которые ведет друг.
Я начал исследовать проблему.
Выяснилось, что в исходном коде имеется полный html код, но в IE он почему-то обрезается на тексте верхнего поста.
Я внимательней стал исследовать исходный код верхнего поста, начиная от проблемного места. В этом посте обнаружилась огромная масса html тегов. Причем, многие из них были не закрыты. Странная ситуация. Редактор в WordPress обычно такой мусор в код не вставляет. И тут я вспомнил программу, которая болеет таким грязным кодом. Эта программа Microsoft Word. Я спросил у друга, как он писал текст для статьи. Мои подозрения подтвердились. Друг, написав статью в Microsoft Word, просто скопировал из редактора текст и вставил в редактор WordPress. Исправили данный пост и все стало отображаться нормально, во всех браузерах.
Вывод:
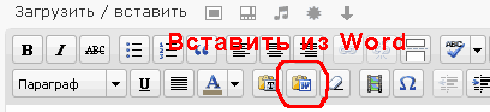
Для вставки текста из Microsoft Word в редактор WordPress имеется специальная функция-кнопка Вставить из Word .
Кликнув по этой кнопке, откроется окно для вставки текста из Word. Вставляем в окно скопированный текст из Word и нажимаем на кнопку Вставить.
Данная функция, максимально очищает текст от лишнего html мусора.
Не забывайте об этой полезной функции!
Нашел ошибку в тексте? Выдели ее мышкой и нажми
- СТАТЬИ ПО ТЕМЕ
- ЕЩЕ ИЗ РУБРИКИ
- ПОПУЛЯРНЫЕ

КОММЕНТАРИИ К СТАТЬЕ